Teño que confesalo: muito do meu interese polo cine débese aos títulos de crédito. Facendo non muito esforzo inda diría que máis dunha vez o único que me levei da sala foron os títulos de crédito.
Non so falo das cabeceiras dos filmes de Bond, James Bond, -unhas mellores que outras-, falo en xeral de tódolos títulos de tódalas películas.
A Pantera Rosa de Blake Edwards, o plano secuencia da pluma seguida pola paisaxe en Forrest Gump, a hipnotica musica de O terceiro home, Matrix -a primeira-, Seven -inda que logo a película non acabe de estar a altura-. Uns títulos de cabeceira poden ser mellores ou peores, pero os que son realmente bos poden ser o mellor da película.
Hoxe - 8 de Maio- fai noventa e tres anos que naceu un dos culpables desta manía miña: Saul Bass. Google celébrao cun doodle ad hoc.
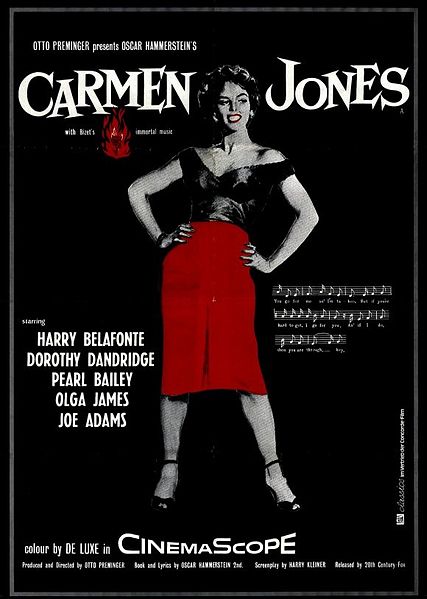
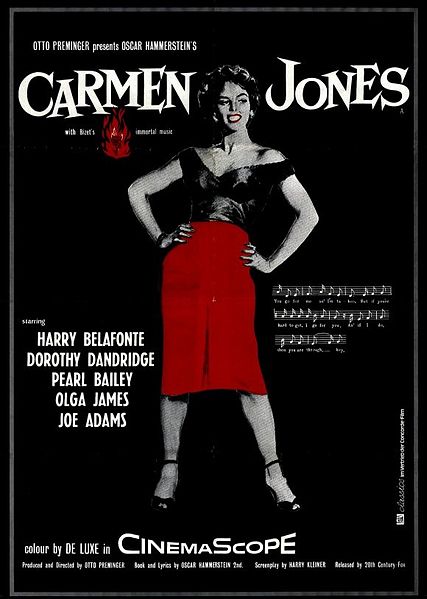
Bass comenzou no mundo do cine co cartel de Carmen Jones de Otto Preminger.

A Preminger gustoulle tanto o traballo que tamén decidiu encargarlle os títulos iniciais da película. Logo serían B. Wilder (A Tentación Vive Arriba), R. Aldrich, Martin Scorsese ou Alfred Hitchcock, ... .
Saul Bass revolucionou o concepto e a forma deses catro minutos iniciais. Del son cabeceiras como Anatomía dun asesinato, Vértigo, Grand Prix, Ocean´s Eleven (a orixinal), Psicosis, The Man with the Golden Arm , e a dunha das miñas películas favoritas de tódolos tempos: North by Northwest (traducido ao español, o titulo, quedou coma o dun western: Con la muerte en los talones, ou coma o dun thriller de serie B co, tampouco afortunado, de Intriga internacional)..
Pero diso xa falarei outro día...
A Pantera Rosa de Blake Edwards, o plano secuencia da pluma seguida pola paisaxe en Forrest Gump, a hipnotica musica de O terceiro home, Matrix -a primeira-, Seven -inda que logo a película non acabe de estar a altura-. Uns títulos de cabeceira poden ser mellores ou peores, pero os que son realmente bos poden ser o mellor da película.
Hoxe - 8 de Maio- fai noventa e tres anos que naceu un dos culpables desta manía miña: Saul Bass. Google celébrao cun doodle ad hoc.
Bass comenzou no mundo do cine co cartel de Carmen Jones de Otto Preminger.

A Preminger gustoulle tanto o traballo que tamén decidiu encargarlle os títulos iniciais da película. Logo serían B. Wilder (A Tentación Vive Arriba), R. Aldrich, Martin Scorsese ou Alfred Hitchcock, ... .
Saul Bass revolucionou o concepto e a forma deses catro minutos iniciais. Del son cabeceiras como Anatomía dun asesinato, Vértigo, Grand Prix, Ocean´s Eleven (a orixinal), Psicosis, The Man with the Golden Arm , e a dunha das miñas películas favoritas de tódolos tempos: North by Northwest (traducido ao español, o titulo, quedou coma o dun western: Con la muerte en los talones, ou coma o dun thriller de serie B co, tampouco afortunado, de Intriga internacional)..
Pero diso xa falarei outro día...
Comentarios
Publicar un comentario